
The main parts of the Solution Builder GUI are as follows:
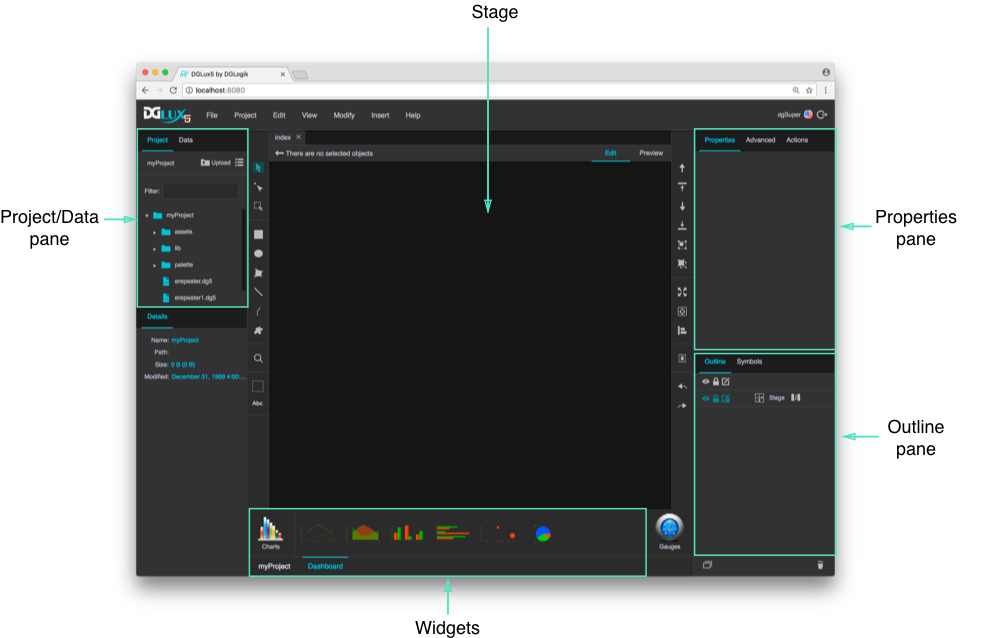
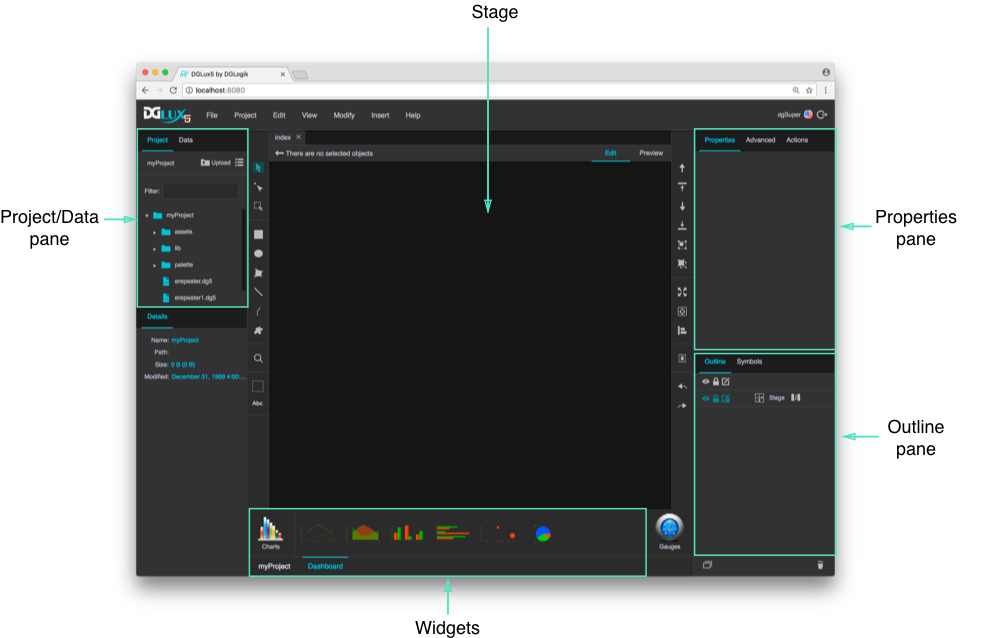
The following figure shows how the primary panes of the Solution Builder GUI are organized:

The nodes in this pane provide some essential functionality, as follows:
In Edit mode, you create and modify your application. In Preview mode, you can test application logic and behaviors. To view a full-screen preview, which displays your application as users will see it, right-click Preview and choose Open Viewer Link. To switch modes, click Edit or Preview at the top right corner of the stage.
Keyboard shortcuts for menu items are displayed on menus. Keyboard items for buttons and UI widgets are displayed when you mouse over them.
For ease of use, Solution Builder includes several unique features:
To set a numeric property, hover over the field and, when the cursor changes to a double-headed arrow, depress the mouse button and move the mouse up and down to adjust the value. This feature is very handy for visually adjusting the size of a selected object.
When you bind a property from another property, the value of the target property comes from (or is calculated from) the source property and changes whenever the source changes. If a property can be bound, Solution Builder displays a blue dot when you mouse over it. To bind the property, click the blue dot and drag it to its target.
To work on objects that are hidden by undocked panes, hold down the H key.
The Favorites property enables you to save and access your favorite property configurations for the Fill and Stroke, Effects, Text, and Image property groups. To open a Favorites pop-up, click the Favorites icon in the Property inspector.

|
To save a component's properties as a favorite, select the component and then click Add. A thumbnail displaying the settings is added to the properties group.
To apply a favorite setting to a component, select the component, then double-click the thumbnail.
To quickly reset the value of a property, hover over the property until a blue dot appears, then click the dot and choose Reset.
To switch temporarily from Edit to Preview mode, hold down the P key. When you release the P key, you return to Edit mode.
Return to Atrius Developer Portal Home Page