
Solution Builder components are customizable, graphical building blocks for web applications.
There are two ways to insert a component on the stage or in a group:
To configure the appearance, state and behavior of a component, you modify its properties. The properties for the currently-selected component are displayed in the Property Inspector, the upper-right pane of the Solution Builder GUI. To display details about a property, right-click its blue binding button and choose Help, as shown in the following video.
You can bind properties to other properties, to symbol parameters, and to the output of dataflow blocks. This ability to set properties programatically is extremely powerful. For detailed information about binding, refer to the Solution Builder User Guide.
Widgets are reusable graphical elements that provide a consistent appearance for complex objects like buildings and units that you need to render repeatedly in your dashboards. Widgets are typically provided in libraries of functionally related items, for example, a set of duct components or HVAC units. Widgets are displayed in the widget palette below the Stage.
To add a widget to a layout, locate the desired widget in the widget palette (the bar below the Stage) and drag it onto the layout. After you add the widget, you can modify its properties and bind them to data as required for your application.
The palette folder stores widgets that originate in the current project. The lib folder contains widgets imported from other projects. By default, the widget palette displays two sections, one named for the current project and one named Dashboard. To modify how imported widgets are organized in the palette, edit the folder structure in the project's lib directory. To view any changes you make to this structure, you must refresh the browser.
You can import a widget library from any project into your lib folder, as long as your user account has access to the project. To import a widget library in Solution Builder:
In the Project pane, browse to the /lib directory and open the subfolder corresponding to the place in the widget palette where you want the widgets to reside.
Right-click the folder and choose Import Library.
To add externally-defined widgets to a project manually, perform the following steps.
lib/Dashboard/palette folder (or the desired subfolder in the lib folder) and open it.The following video provides a quick overview of adding widget libraries to projects:
A widget is a component group, defined in a project page file that resides in the /palettes or lib/Dashboard/palette folder.
To create a widget, perform the following steps:
palette or lib/Dashboard/palette folderYou can create multiple widgets in a single page. Each component group in the page is displayed as a separate widget in the widget palette, grouped by the page where they are defined.
To edit a widget definition, open the project page where the widget is defined. If you change a widget, your changes are reflected in other instances of the widget in the current project. However, if other projects require the changes, you must reimport the changed widget to those projects.
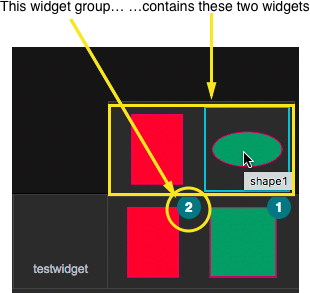
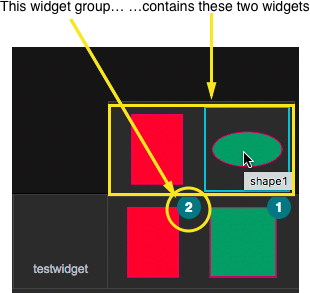
To manage how widgets are displayed in the widget palette, you can define a widget group.

To create a widget group, open the page that contains the widget definitions, select all the widgets that you want to group, and set their Widget Group property to TRUE.