
The tree component enables you to render a parent-child hierarchy, for example, a file system or a hierarchy of data, in a standard way. By default, the tree displays nodes using the familiar folder icon. To override the default, you can specify a symbol for nodes, and you can dynamically populate symbol parameters with data to enrich the display.
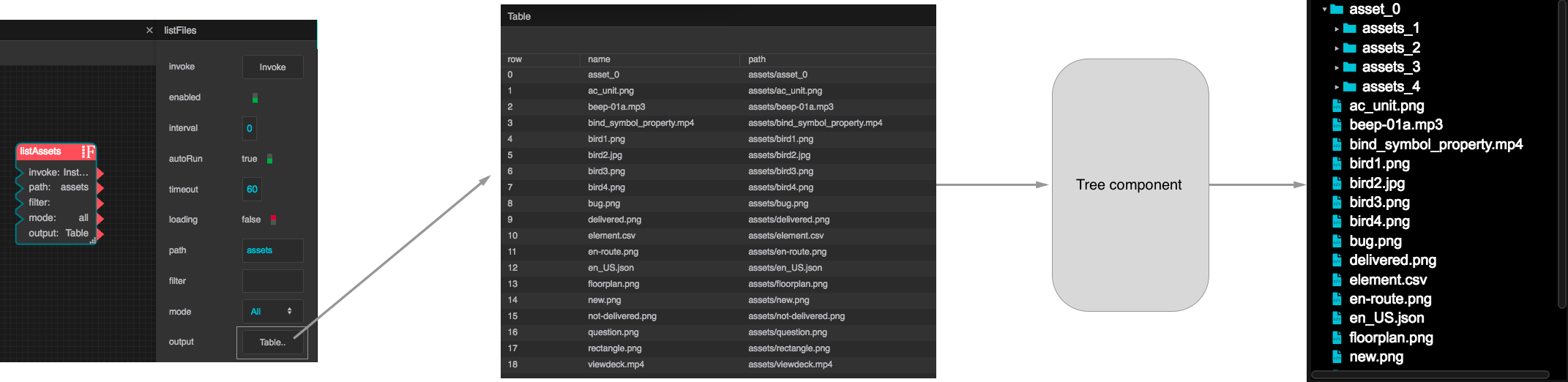
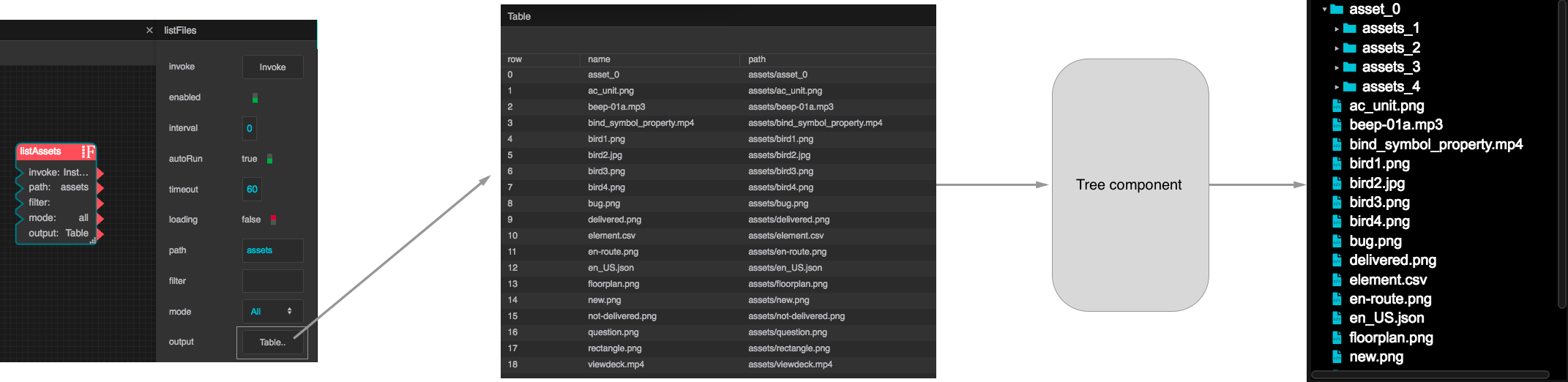
To specify the top level of the tree, you bind its Tree property to a table that describes the top level of the hierarchy and provides paths to the second-level nodes. The following figure shows a dataflow File List block, which emits a table of project files, driving the generation of a tree that lists project files and folders.

To populate the lower levels of the tree, you define a dataflow symbol that has, at a minimum, the following two table data parameters:
Return to Atrius Developer Portal Home Page