
| Block Group: | Logic |
| Icon: |

|
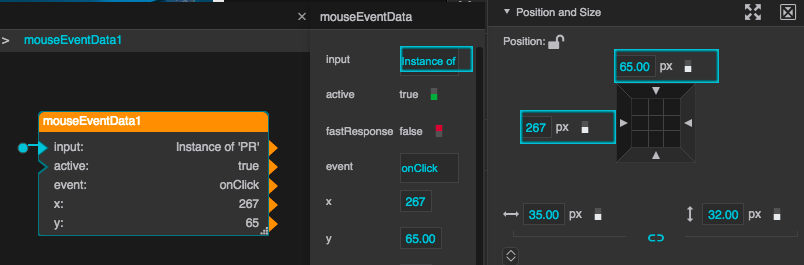
Listens for the specified mouse event, and returns the location of the cursor when the event occurs.
As an advanced use, this block can also be used to record information when dragging text, files, or elements onto an element.
These properties can take input and give output.
input specifies the event that triggers this block. Make sure that you have selected the correct parent element for the event, and then find the event in the Advanced properties and bind it to this property. Examples include:
active sets or returns whether this block is currently listening for the specified event.
fastResponse determines whether the fastResponse feature is enabled. Use this feature when you troubleshoot performance speed issues relating to this block.
These properties can give output. They cannot take input.
event returns the event type that this listener heard.
x returns the distance, in pixels, from the left container boundary of the element to the cursor at the time of the mouse event. Positive values are to the right of the boundary.
y returns the distance, in pixels, from the top container boundary of the element to the cursor at the time of the mouse event. Positive values are below the top container boundary.
pageX returns the distance, in pixels, from the left page boundary to the cursor at the time of the mouse event. Positive values are to the right of the left page boundary.
pageY returns the distance, in pixels, from the top page boundary to the cursor at the time of the mouse event. Positive values are below the top page boundary.
dragData returns the binary data of the file that is dropped onto this element. To use this property, you must do the following:
file_png. You can also replace png with another file extension.dragSource returns the ID of the element that is dropped onto this element. To use this property, you must do the following:
fileName returns the name of the file that is dropped onto this element. To use this property, you must do the following:
file_png. You can also replace png with another file extension.The x and y properties of a group’s Mouse Event block are bound to the x and y properties of a child shape. When the mouse enters the group, the shape moves to the mouse location.

This example shows you how to enable uploading files to the project.
To test, drag a PNG file from your computer's file system to the shape. In the browser tab that displays the Solution Builder editing environment, select Menu > Refresh (in the Project panel). The image that you uploaded is in the specified folder